Just a couple of weeks ago, I attended KubeCon, followed by my first Europe trip, where I shuttled between trains across France, Switzerland, and Italy. Since it was my first solo trip to Europe, it felt like an episode of The Amazing Race.
One of the most interesting TV game shows, The Amazing Race, had teams traveling across the globe, finding, decoding clues, and getting in the race to win $1 million. During my trip, I was wondering what if I got clues for some important locations in cities and I did a scavenger hunt?
Well, I came home and built an app that generates clues based on the locations I provide—and it does exactly what I want. In this blog post, I’ll show you how I built a GenAI treasure hunt app using GPTScript.
Treasure Hunt App using GPTScript
As the name suggests, the Treasure Hunt app generates clues for the locations you provide. So, all you need to do is give it a list of locations, and GPTScript will interact with OpenAI and send you a clue for each location.
GTPScript is a scripting language that automates your interactions with an LLM using natural language. With its natural language syntax, it is easy to understand and implement. One of the highlights of GPTScript is its ability to mix natural language prompts with traditional scripts, making it extremely flexible and versatile.
We’ll build a web app that collects a user’s list of locations and generates clues for each location.
Here’s a high-level overview of how it works:
- Users can enter a list of locations from a city in the front end.
- The Python backend takes this input and uses GPTScript’s Python module to execute the GPTScript.
- Each location list is sent to the LLM (OpenAI in this case), and a list of clues is returned and stored in a markdown file
treasure-hunt.gpt - These clues are then displayed to the user on the screen.
You can check out the complete code to this app in the GPTScript example repo, while I’ll also show you how to build your own Treasure Hunt app in the following section.
Pre-requisites
Before you can start, make sure you have all of the following:
- An OpenAI API Key
- Python 3.8 or later
- Flask
Writing the GPTScript
The first step is to create the GPTScript. Since GPTScript is written primarily in natural language, it’s very easy to write the script for generating clues. Below is the treasure-hunt.gpt script.
tools: sys.find, sys.read, sys.write, search
args: locations: Any string
You are an expert in generating scavenger hunt clues. You have to create a list of clues for an amazing race-type game in which people go on a scavenger hunt across a city, hopping from one spot to the other.
Do the following things in order without showing, using, or writing the location provided by the user:
1. Generate a clue in the format "Your next location is a/the..." without including the location's name or address. Try to use interesting trivia, facts, historical information, noteworthy personalities, or events that took place at that location.
2. For the first clue, start with "Your journey starts with/Your first location is..."
3. Be witty or funny when you give a clue, and ensure it has at least three hints for every location to help the user.
4. The clue should also lead the user to the next location, with fun trivia, suggested modes of transport, and the distance.
5. For the last clue, mention that it's the final one and that the user will find their final reward here.
6. Do not show, write, or display the name of the specific location or the word "clue" anywhere in the output.
7. Create an md file named 'treasure-hunt.md` with all the clues in order of the locations provided, along with a short welcome note to the player welcoming them to the city. Mention the name of the city where these locations are before listing the clues.
8. Beautify the md file neatly with logical line breaks, paragraphs, bold, and italics. For each clue, use a bold subheading with a witty one-liner related to that clue without mentioning the location.
---
name: search
description: Searches the internet for content
args: query: The query to search for
tools: sys.http.html2text?
1. For each of the location in $(locations), open Google Maps at the URL: "https://www.google.com/maps/search/?api=1&query=${locations}".
2. Find the shortest route between the locations provided based on the order of places provided.
3. Return the best mode of transport to reach from one location to another for each location in the order provided.
Let us understand what the script does:
- The script takes a list of locations as inputs, searches for them in Google Maps by calling the
searchtool, and finds the distance between each location. - It then sends this information to OpenAI to generate clues for each location, including some facts and hints. We’ve asked it to be witty while generating the clues.
- Once these clues are generated, they are put into a markdown file, and their contents are displayed on the front end.
Executing the GPTScript
To execute this script, you must first configure the OPENAI_API_KEY environment variable.
The script requires a list of places in a city. Since I spent some days in Paris, I’ll provide Arc De Triomphe, Roland Garros Stadium, Sacre Coeur, Louvre, and Eiffel Tower.
Execute the script using the following command:
gptscript treasure-hunt.gpt Arc De Triomphe, Roland Garros Stadium, Sacre Coeur, Louvre, and Eiffel Tower
- The script uses
searchtool to search and locate all these locations on the map. - It then generates clues for each location in an Amazing Race format.
The whole process takes a few seconds to complete and you can see the output in the terminal or the treasure-hunt.md file.
See the GenAI Treasure Hunt App in action!
Python App
With the script running as expected, let us build a simple UI using Flask, but you can use any other framework. Pro Tip: You can also ChatGPT to generate code for your frontend.
The web app has a simple UI that allows users to enter a list of comma-separated locations and then execute the treasure-hunt.gpt script using GPTScript’s Python module.
Backend Logic
- The first step was to integrate
treasure-hunt.gptin Python. I created anapp.pyfile and used GPTScript’s Python module to invoke the GPTScript file. - Once I got the
treasure-hunt.gptto work from my Python app, I added Flask to the project and made necessary changes to routes. I added a/route that would execute when the app is launched and another/get-cluesroute that would execute when the location list is shared. - The above method also executes the
treasure-hunt.gpt, gets the response, reads the md file, and returns the output to the frontend.
Note: Since we are using the Python module, please note that if you already have the GPTScrip CLI installed, you need to set the environment variable too export GPTSCRIPT_BIN="/path/to/gptscript".
Frontend UI
- After the backend was ready, it was time to build the frontend. I used simple HTML, CSS, and Vuejs to build the front end.
- Since we are using Flask, all the UI-related files go to the
templatesdirectory. So, we created an index. html file with a few elements. - The page also has client-side logic written in JS to take the form input, send it to the backend, get the response, and display it on the screen.
Once both these parts are ready, execute the application. If you’re using an IDE like VSCode, simply hit F5, or you can execute flask run or python app.py.
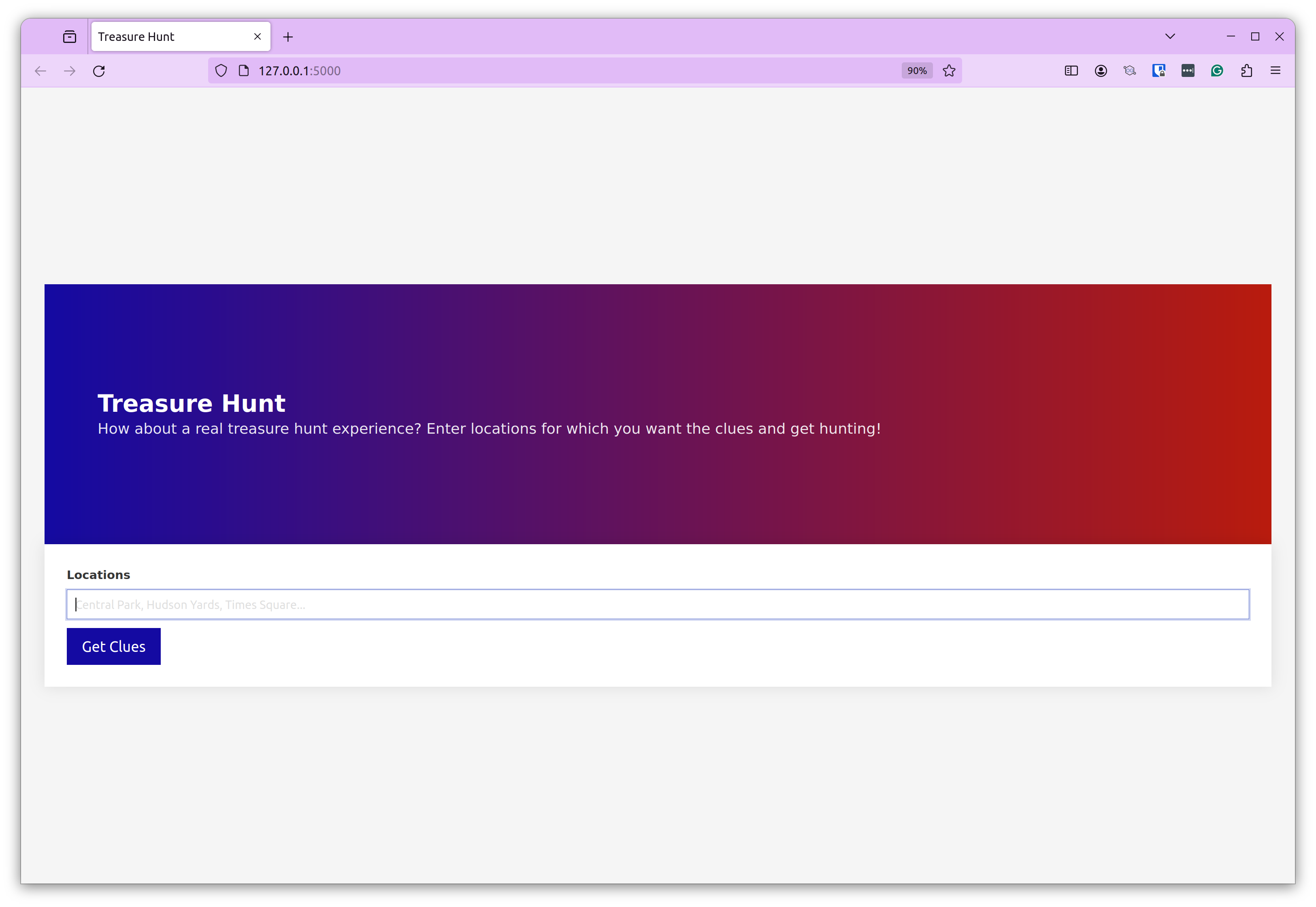
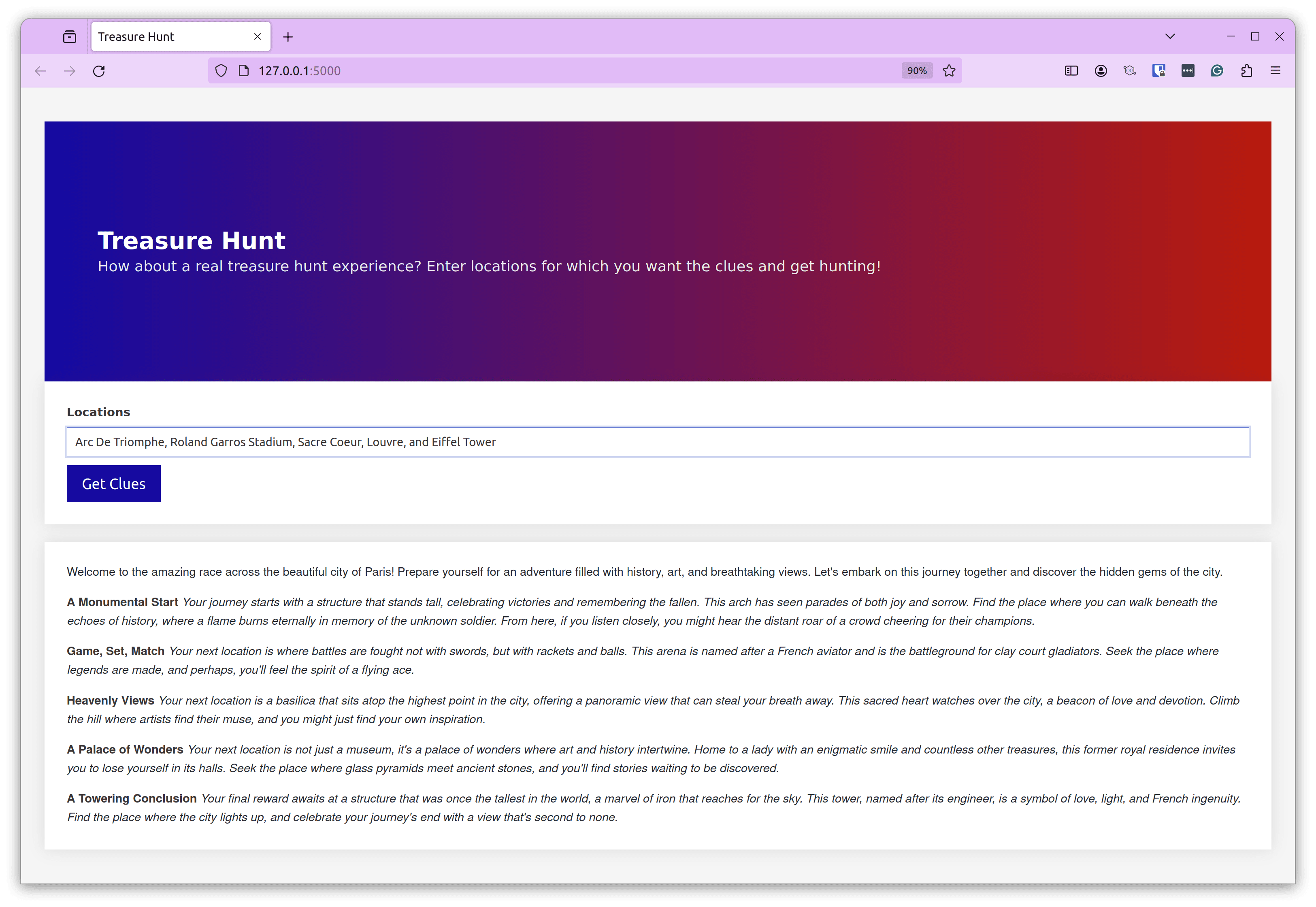
The application will be available at [http://127.0.0.1:5000/](http://127.0.0.1:5000/). Once the app is fired up, simply enter the locations in a comma-separated list for which you want the clues generated. Since I was in Paris, I’m going to enter the list of places that I visited. Click the Get Clues button and wait for the clues.
And there you are! The script generates some interesting clues for all the places that we shared with it.
Summary
In this blog post, we saw how to create a treasure hunt app using GPTScript. The GPTScript is extremely easy to create and uses the Python module for GPTScript, which is also easy to configure and use.
As for the app, it’s a fun way to generate interesting clues for a treasure hunt. You can very well tweak this to make your treasure hunt for a birthday party or a fun team outing!
Build your AI application using GPTScript and see how simple it is. If you’re new here or need guidance, join GPTScript discord server and get all your queries answered.
If you’d like to learn more about getting started with GPTScript, our first meetup is on YouTube and a great place to start.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/8_wa64W_pfM?si=_5b5nCK5Y5eiAvgJ” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>